
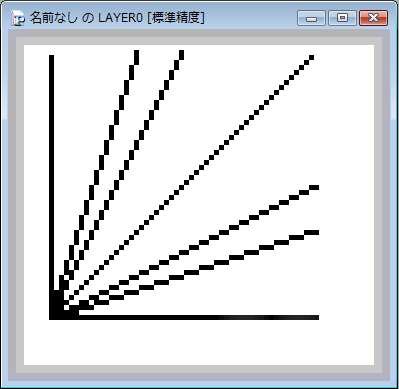
だから、フリーハンドで描く必要が出てくるわけです。左の画像はフリーハンドで描いた直線(↑)と輪郭線機能で描いた直線(↓)を500%に拡大した画像。フリーハンドで描いた方が黒一色なのに対し、輪郭線機能で描いた方は灰色が混じっているのがわかると思います。

ドット絵では、直線は縦横斜めのいずれかの方向に連続したドットのあつまりとして表せます。例えば、左画像の一番下、真横に伸びる直線は全てのドットが横につながってできた直線です。同じように、下から2番目の線は横に3ドットつながり、斜め右に1ドットつながる、というのが繰り返されてできた直線です。
このように、適当にドットをつなげていって最後に目的地に到達すればそれで直線にはなるのですが、綺麗な直線を描くためには1つポイントがあります。
左画像を見ればわかるとおり、"横(縦)には同じドット数ずつつなげていく"、という点です。
上で例にあげた直線もこれに従って描いてますし、他にも、たとえば左画像の上から3番目の直線では、縦に2ドットつなげ、斜め右に1ドットつなげる、というのを繰り返しています。
この点さえ気を付ければ、フリーハンドで直線を描く基本はそんなに難しくないはずです。

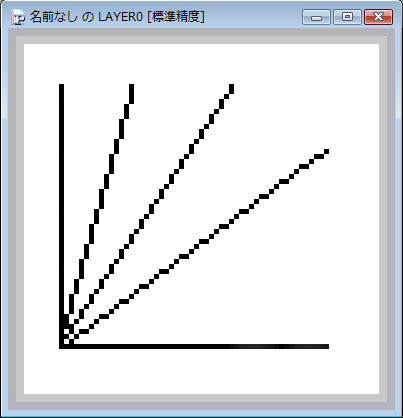
本当は上で出した直線のほうが綺麗なのであんまり使いたくないのですが、規則性を持たせてドットをつなげることでそれなりに綺麗な直線を作ることができます。
例えば、左画像上から2番目(真上に延びる直線が一番したとして)の直線は4ドット縦につなげ、1ドット斜め右につなげ、3ドット縦につなげる、というのを繰り返した直線です。この方法では2パターンを1組とするくらいまでならそれなりに綺麗に見えますが、左画像下から2番目の直線(縦に2ドット、縦に1ドット、縦に1ドットが1組)のように、3つを1組とするくらいになるとかなり汚くなってしまいます。2パターン1組までの規則性を使って描くのが基本、3パターン1組はなるべく使わないようにして描きます。



